Если ваше приложение взаимодействует с сервером и у вас что-то не получается, то этот способ отладки приложения может сильно вам помочь в поиске ошибки.
После прочтения этого урока, вы узнаете, как легко можно узнавать какие запросы отправляет ваше приложение и какие ответы получает.
Для этих же целей вы можете использовать функционал своего браузера, например в Chrome и FireFox есть инструменты для отслеживания запросов, но описанный в этой теме способ может оказаться значительно удобней и эффективней при разработке приложений.
Нам понадобиться сниффер - программа, которая позволяет анализировать трафик.
С помощью такой программы, вы сможете видеть исходящие запросы вашего браузера и полученные ответы.
Запросы к вашему серверу и к серверу api.vkontakte.ru будут отображены в программе.
Когда-то я использовал HTTPLook, но триальная версия очень ограниченная.
Сейчас использую Charles. Триальной версии достаточно. Скачать можно здесь http://www.charlesproxy.com/download/
Можете попробовать использовать другие анализаторы трафика, но тогда вам придется разбираться в них самим.
Я использую браузер Opera и поэтому опишу как работать с Charles в этом браузере.
Если вы пользуетесь браузером Mozilla FireFox, то нужно будет скачать ещё вот это дополнение http://www.charlesproxy.com/charles.xpi
Если используете Internet Explorer, то меняйте свой браузер на другой!
Настройка браузера Opera для работы с Charles
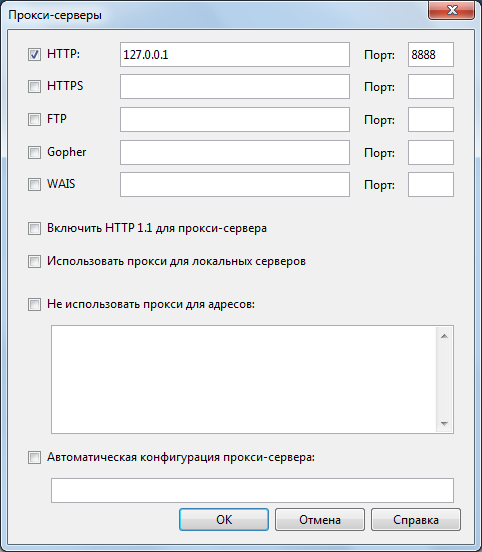
Настройки -> Общие настройки -> Расширенные -> Сеть -> Прокси-серверы

Ставим галочку у HTTP, пишем в поле "127.0.0.1", а в поле Порт - "8888". Нажимаем Ок и ещё раз Ок.
Если вы не меняли настройки Charles и ваше интернет соединение не использует прокси, то эти данные подойдут.
Если используете прокси или меняли настройки, то попробуйте настроить самостоятельно.
Если после изменения настроек, вы не запустите Charles, то страницы в браузере перестанут открываться. Так и должно быть. Запустите Charles и интернет заработает.
После того, как вы протестируете приложение и закроете Charles, зайдите в настройки Прокси-серверов в опере и снимите галочку у HTTP, чтобы браузер снова открывал страницы.
Кстати, триальная версия Charles, через пол часа работы выдаст сообщение и том, что вы используете пробную версию и завершит работу. Просто запустите снова.
Charles
В Charles активируем захват трафика, если это не сделано.
Седьмая иконка слева (Start/Stop Recording) должна быть нажата.

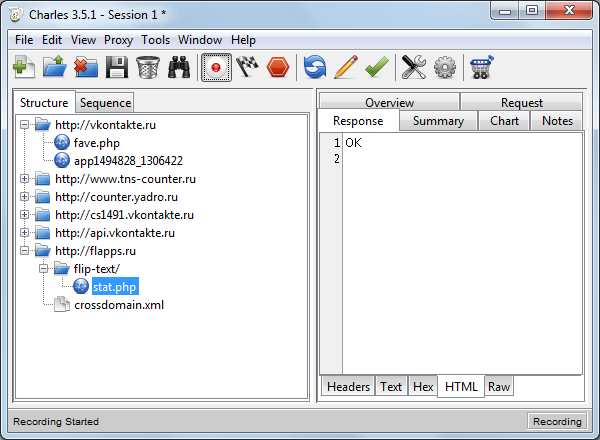
Попробуйте открыть какую-нибудь страницу в браузере и посмотрите на поле Structure в Charles слева. Там должна появиться информация.

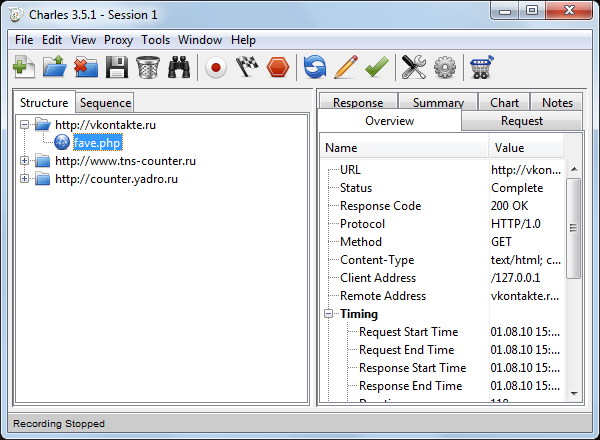
Кликая по плюсикам в левой части, будут открываться подпункты.
Кликая на эти подпункты, вы увидите дополнительную информацию в правой части окна. Эти подпункты - это структура адресов, к которым обращался браузер.
Выберите нужный пункт.
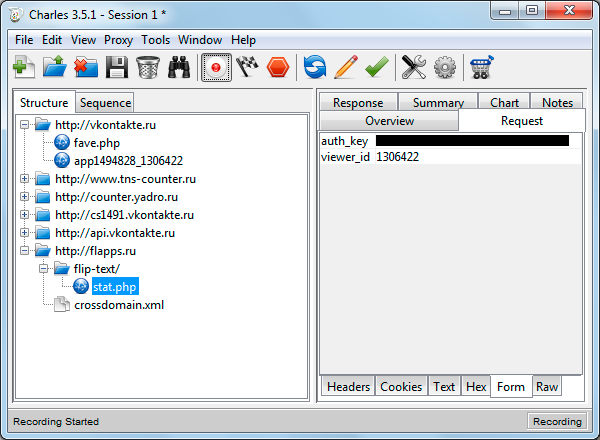
В правой части окна, выбрав вкладку Request, вы сможете увидеть, как браузер обратился к странице.

Кликая на вкладки внизу этого окна, можно увидеть дополнительную информацию:
Query String - параметры, которые были переданы (если они передавались) на страницу,
Headers - заголовки,
Cookies - куки.
На вкладке Response можно увидеть какой ответ возвратил сервер на этот запрос.

Внизу этого окна можно поменять вид отображения.
Другие вкладки тоже показывают информацию, но в данном случае она не так важна. Можете самостоятельно покликать и изучить.
Того что вы узнали достаточно, чтобы тестировать взаимодействие своего приложения с сервером.
В итоге, для тестирования своего приложения, загруженного в интернет:
1. Запускаете браузер и Charles.
2. Делаете какие-то действия, чтобы ваше приложение отправило запрос.
3. Смотрите в Charles переданный запрос (вкладка Request) и сравниваете с тем, что вам нужно было сделать.
Вы сможете увидеть, был ли вообще передан запрос. Если что-то не так, то возможно, ошибка именно здесь.
4. Смотрите полученный ответ (вкладка Response). Сверяете с тем, что ожидали получить.

