ActionScript 3.0 (Adobe Flash CS4)
UPD 5.11.2010
В методах Мой Мир API могли произойти изменения и приложение из этого урока может работать некорректно.
Приложение получает информацию о пользователе, просматривающем приложение, выводит его аватар, имя, дату рождения, город, пол, ссылку на страницу и показывает статус присутствия на сайте.
Урок создан для тех, кто хочет начать создавать приложения для социальной сети Мой Мир, но не знает с чего начать.
Описание используемого метода
users.getInfo
Возвращает анкетную информацию о пользователях, доступную текущему пользователю. Информация, которую текущий пользователь не может увидеть на странице запрашиваемых пользователей не будет возвращена.
uids - Список идентификаторов пользователей, разделенных запятыми, для которых мы получаем анкетную информацию. Не более 200 идентификаторов в одном вызове.
Для взаимодействия с API, необходимо передавать ряд обязательных параметров, а также параметров зависящих от метода API.
К обязательным параметрам относятся:
app_id - идентификатор приложения;
method - имя метода API который нужно вызвать;
sig - подпись запроса;
Идентификатор приложения app_id можно узнать при редактировании приложения в разделе Мои разработки.
Подпись запроса (сигнатура) sig запроса рассчитывается так:
sig = md5(vid + params + private_key)
vid - id пользователя, просматривающего приложение.
params - это конкатенация пар "имя=значение" отсортированных в алфавитом порядке по "имени", где "имя" - это название параметра, передаваемого в функцию API, "значение" - значение параметра. Разделитель в конкатенации не используется.
private_key - приватный ключ. Можно узнать на странице редактирования приложения в разделе Мои разработки.
Создание приложения
Для создания приложения понадобиться Adobe Flash, если у вас уже есть эта среда разработки, то можете продолжать читать урок.
1. Получаем необходимые даные для создания приложения.
- Заходим на сайт Мой Мир.
- Переходим на страницу "Приложения".

- Кликаем на "Разработка приложений" в правой верхней части страницы.

- Кликаем на "Создать приложение" - зеленая кнопка в правой верхней части страницы.

- Читаем правила.
- Если внимательно прочитали правила, ставим галочку у "Я внимательно ознакомился с правилами" и нажимаем кнопку "продолжить".

- Вводим название приложения, выбираем "Тип приложения: Flash". Нажимаем кнопку "Создать приложение".

- Вы попадёте в раздел: "Разработка приложений".

Здесь список приложений, которые вы создали. В левой части - ссылка на приложение в Моем Мире, по середине - элементы для управления приложением, справа - статистика.
- Кликаем на "управление".
Здесь вы можете изменить информацию о приложении.
При создании приложения, нам понадобиться ID и Private key.

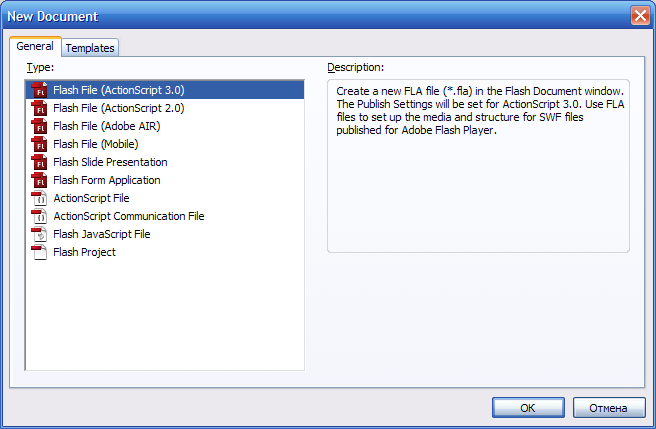
2. Запускаем Adobe Flash и создаём Новый документ.
File -> New -> Flash File (ActionScript 3.0)

3. Добавляем на сцену:
- Динамическое текстовое поле.

Называем его info_tf. (Window -> Properties)

В это поле мы будет выводить информацию о пользователе.
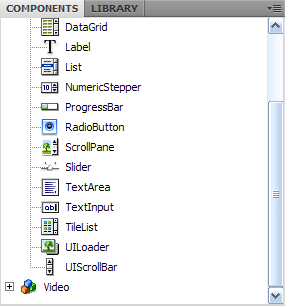
- UILoader с вкладки COMPONENTS (Window -> Components).

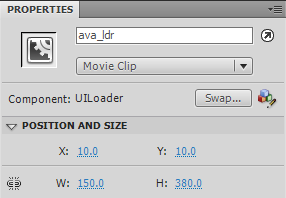
Называем его ava_ldr.
В это поле мы будем выводить аватарку пользователя.
Выделив этот комонент на сцене, на кладке PROPERTIES изменим его высоту и ширину.
Например:
W:150.0
H:380.0

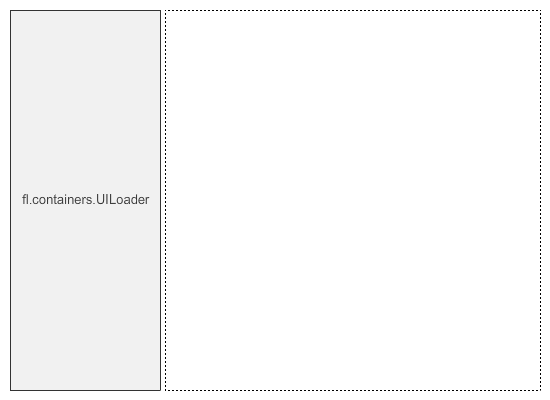
Получаем примерно такое:

4. Сохраняем документ.
File -> Save
Создаем новую папку и сохраняем в неё fla файл. Можно изменить имя, например my_example.fla.
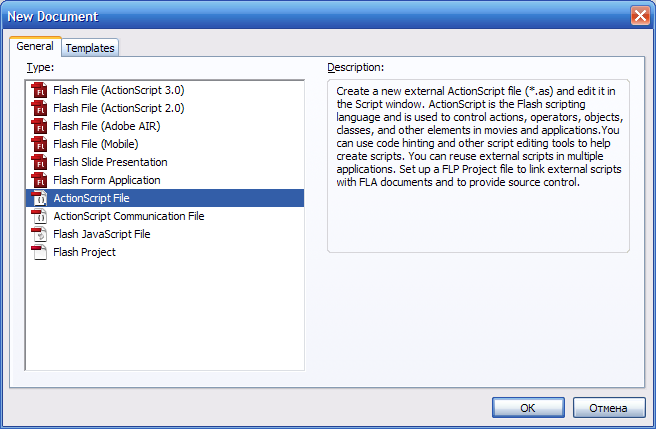
5. Создаем Новый as-файл, в котором будем писать код.
File -> New -> ActionScript File

6. Пишем код.
Код: Выделить всё
/* https://flapps.ru/forum/ - форум о создании флеш приложений с использованием API различных социальных сетей */package { import flash.net.URLLoader; import flash.net.URLRequest; import flash.display.*; import flash.events.*; import flash.text.TextField; public class Main extends Sprite { private var app_id:Number=497353; // id вашего приложения private var private_key:String="bf298185e1d0118c8e84b6fbca9aff1c"; // секретный ключ private var vid:String; private var session_key:String; private var sig:String; private var url_loader:URLLoader; private var url_request:URLRequest; public function Main():void { // узнаем id пользователя, просматривающего приложение vid = LoaderInfo(root.loaderInfo).parameters.vid; // узнаем session_key, необходимый для взаимодействия с API session_key = LoaderInfo(root.loaderInfo).parameters.session_key; // формируем подпись запроса (сигнатуру) sig=MD5.encrypt(vid+'app_id='+app_id+'format=xmlmethod=users.getInfosession_key='+session_key+'uids=' + vid + private_key); // составляем запрос к серверу API url_request=new URLRequest("http://www.appsmail.ru/platform/api?method=users.getInfo&app_id="+app_id+"&format=xml&session_key="+session_key+"&sig="+sig +'&uids='+ vid); url_loader=new URLLoader ; // действие, которое будет совершено после выполнения запроса url_loader.addEventListener(Event.COMPLETE, onComplete); // выполняем запрос url_loader.load(url_request); } private function onComplete(event:Event):void { // подготоваливаем полученный ответ для обработки var responseXML=new XML(url_loader.data); // выводим полученную информацию о пользователе info_tf.appendText('Информация о пользователе' + '\n'); info_tf.appendText('Имя: ' + responseXML..first_name + ' ' + responseXML..last_name + '\n'); info_tf.appendText('Дата рождения: ' + responseXML..birthday + '\n'); info_tf.appendText('Пользователь в сети: ' + (responseXML..is_online == 1 ? 'Да' : 'Нет') + '\n'); info_tf.appendText('Ссылка: ' + responseXML..link + '\n'); info_tf.appendText('Пол: ' + (responseXML..sex == 0 ? 'Муж.' : 'Жен.') + '\n'); info_tf.appendText('Город: ' + responseXML..location..name[0] + '\n'); // загружаем аватар пользователя ava_ldr.source = responseXML..pic_big; } }}7. Сохраняем as файл.
File -> Save
Сохраняем в ту же папку, в которую сохранили fla файл.
Назовём его "Main.as".
Из архива с исходником в конце этого сообщения, берем файл MD5.as и кладем в папку с Main.as.
8. Подключаем Main.as к проекту.
Выбираем вкладку с первым созданным документом, кликаем на пустом месте, чтобы снять выделение с элементов на сцене, и в PROPERTIES устанавливаем Class "Main" - созданный ранее as файл с кодом.

9. Экспортируем приложение.
Нажимаем Ctrl + Enter. Запускается созданное приложение. Чтобы увидеть результат, его нужно загрузить в Мой Мир.
В папке с fla файлом появится swf файл. Его то и нужно загрузить в Мой Мир.
10. Загружаем приложение в Мой Мир.
- Заходим на страницу "Разработка приложений" http://api.mail.ru/app/my
- Выбираем "управление" у приложения, которое вы хотите загрузить.
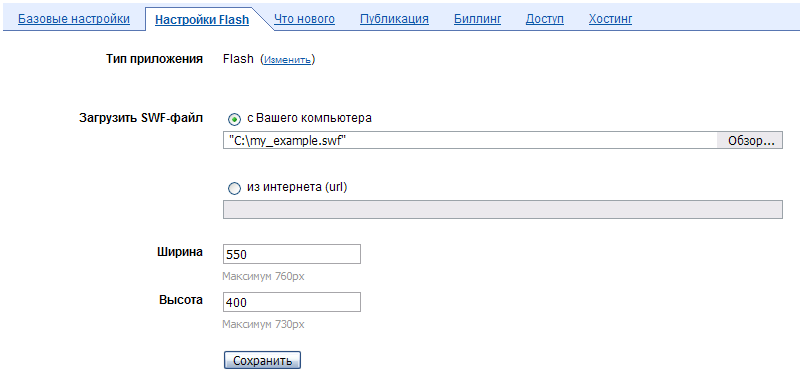
- Переходим на вкладку "Настройки Flash".
- Загружаем swf:
Загрузить SWF-файл: с Вашего компьютера.
Нажимаем кнопку "Обзор" и выбираем swf файл.
Ширина: 550
Высота: 400
Если ваше приложение с другими размерами, то напишите их в эти поля.

- Нажимаем "Сохранить".
- Приложение загружено в Мой Мир!
Теперь вы можете проверить его работу, зайдя на его страницу, клинув по его названию на странице Разработки приложений.
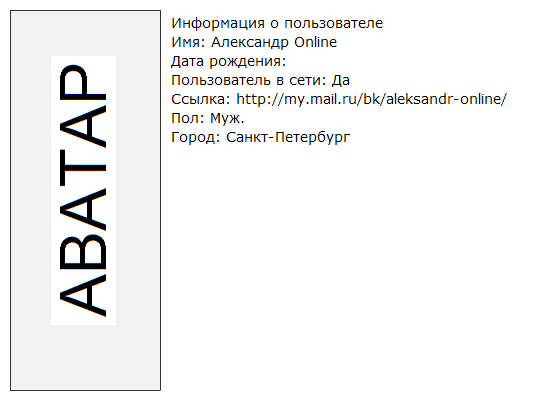
Если вы всё сделали верно, то увидите что-то похожее:

Исходник https://flapps.ru/example/my_mail/my_example.rar
Урок по созданию подобного приложения для социальной сети Вконтакте здесь topic3.html

