
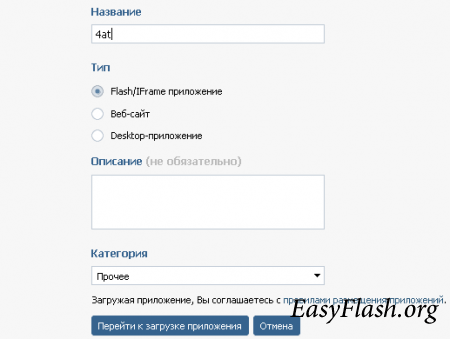
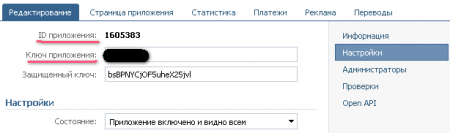
Теперь запомним некоторые данные, которые мы получили при создании:

Теперь открываем adobe Flash и создаем новый Файл Flash(ActionScript3). Нажимаем Ctrl+F7 и из появившегося окна на сцену тащим: Button, TextArea и TextInput. Теперь обзываем Button - btn, TextArea - pole а TextInput - Mess_tf. Нажимаем F9. В окне редактирования ода пишем:
Код: Выделить всё
import vk.*;//импотритуем все что нам надо //все это необходимое есть в архиве с исходником var api_id:Number =1605383;//ID приложения, которое мы получили вначалеvar api_secret:String = "IQyfnhjlTc";//Ключ приложения, которое мы получили вначалеvar viewer_id:Number;//id пользователя который просматривает приложениеvar url_loader1:URLLoader = new URLLoader();//лоадерыvar url_request1:URLRequest = new URLRequest();var url_loader2:URLLoader = new URLLoader();var url_request2:URLRequest = new URLRequest();var url_loader3:URLLoader = new URLLoader();var url_request3:URLRequest = new URLRequest();var api:VkApiNode;//создаем переменную класса, каждый вызов к Api буде создаваться ее экземплярvar query:String;// переменная пути запроса в URL, а данные будут передаваться методом GETvar timer:Timer = new Timer(2500);//таймер, по срабатыванию которого будем обновять поле сообщений 2.5, самое оптималное время, но меняйте как душе угодноvar save:XML=new XML();//XML который хранит сообщенияvar VkAvatar:Loader = new Loader();//Лоадер для аватараvar VkAvatarUrl:URLRequest = new URLRequest();//путь аватараvar wrapper:Object;//обьект <<контейнер>>, который загружает в себя приложение this.addEventListener( Event.ADDED_TO_STAGE, onAddedToStage );//событие произойдет, когда контейнер полностью загрузит приложение function onAddedToStage(e: Event):void { Security.allowDomain("*"); stage.dispatchEvent(new Event(Event.DEACTIVATE));//решение проблемы неработоспособности некоторых элементов stage.dispatchEvent(new Event(Event.ACTIVATE)); wrapper = Object(this.parent.parent);//определяем контейнер viewer_id = wrapper.application.parameters.viewer_id;//передаем переменной знчение id просматривающего приложение timer.start();//запускаем таймер stage.addEventListener(Event.ENTER_FRAME, Emess);//добавляем слушатели btn.addEventListener(MouseEvent.CLICK, onMessGo); timer.addEventListener(TimerEvent.TIMER, onGetMess); Mes_tf.addEventListener(KeyboardEvent.KEY_DOWN, onMessOtpr); api=new VkApiNode(viewer_id,api_id,api_secret);//загружаем профиль пользователя и самый маленький аватар(photo_medium и photo_big большее размеры), который просматривает приложение query=api.getProfiles([viewer_id], ['photo']); url_request3=new URLRequest(query); url_loader3=new URLLoader; url_loader3.addEventListener(Event.COMPLETE, EComplet2);//событие произойдет когда профиль загрузится url_loader3.load(url_request3);} function EComplet2(e:Event):void{ var XmlO:XML = new XML(url_loader3.data);//создаем переменную хранящую профиль VkAvatarUrl = new URLRequest(XmlO.children()[0].photo);//загружаем аватар VkAvatar.load(VkAvatarUrl); VkAvatar.contentLoaderInfo.addEventListener(Event.COMPLETE, onVkAvatar);//событие произойдет когда аватар загрузится}function onVkAvatar(e:Event):void{ VkAvatar.x = 2; VkAvatar.y = 2; addChild(VkAvatar);//добавляем на сцену аватар}function onMessOtpr(e:KeyboardEvent):void{ if(e.keyCode == 13)//если пользавеиель нажал клавишу Enter { if(Mes_tf.text !== "")//если пое для ввода сообщений не пустое { api=new VkApiNode(viewer_id,api_id,api_secret);//деаем запрос и ставим сообщение в очередь query=api.sendMessage(Mes_tf.text); url_request1=new URLRequest(query); url_loader1=new URLLoader; url_loader1.load(url_request1); Mes_tf.text = ""; } }} function Emess(e:Event):void{ if(Mes_tf.text == "")//если поле пустое на кнопку нажать нельзя { btn.enabled = false; }else{//если нет то можно btn.enabled = true; }}function onMessGo(e:MouseEvent):void{ api=new VkApiNode(viewer_id,api_id,api_secret);//деаем запрос и ставим сообщение в очередь query=api.sendMessage(Mes_tf.text); url_request1=new URLRequest(query); url_loader1=new URLLoader; url_loader1.load(url_request1); Mes_tf.text = "";}function onGetMess(e:TimerEvent):void{ api=new VkApiNode(viewer_id,api_id,api_secret);//загружаем очередь сообщений query=api.getMessages(); url_request2=new URLRequest(query); url_loader2=new URLLoader; url_loader2.addEventListener(Event.COMPLETE, EComplet); url_loader2.load(url_request2);}function EComplet(e:Event):void { if(XML(url_loader2.data).message_info !== null)//если в очереди хоть что-то есть { save = new XML(url_loader2.data);//передаем XML полученные данные for(var i:int=0; i<save.length(); i++)//запускаем цикл { if(save.children()[i].user_id == viewer_id)//если данное сообщение отправленно пользователем, который просматривает приложение { pole.htmlText += '<b><font color="#ff0000">' + save.children()[i].user_name + "</font></b>: " + save.children()[i].message;//добавляем строку с его именем и сообщением без ссылки и красного цвета }else{//если это отправил другой пользователь pole.htmlText += '<b><font color="#000080"><a href="http://vkontakte.ru/id'+save.children()[i].user_id+ '">' + save.children()[i].user_name + '</a>'+ "</font></b>: " + save.children()[i].message;//добавляем строку с его именем с ссылкой на его страничку синего цвета } } }}
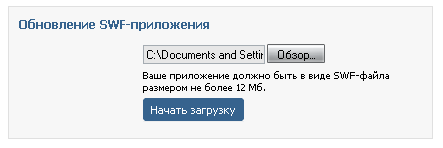
На всякий случай проверяем настройки:
Приложение включено и видно всем
С использованием контейнера(Можно и Без отступов и элементов управления)
Можно добавлять на страницу
Тип приложения Flash
Исходник: http://easyflash.org/engine/download.php?id=428
Это был самый пример самого простого чата. Я даже не исползоват time сообщений. Вы можете изменить его как душе угодно и вставить в свое приложение. Но даже не пытайтесть создать обычный чат и отправить его на проверку.
Взято отсюда: http://easyflash.org/flashlearn/flatext ... vkapi.html